5 min
1 października 2024
Optymalizacja INP w Web Vitals: Przykłady i Rozwiązania

Posłuchaj artykułu w wersji audio.
Czym jest INP?
INP (Interaction to Next Paint) to jeden z kluczowych wskaźników wydajności stron internetowych, mierzący czas reakcji strony na interakcję użytkownika. Mówiąc dokładniej, INP rejestruje czas od momentu rozpoczęcia interakcji (np. kliknięcia lub dotknięcia) do chwili, kiedy przeglądarka odmalowuje kolejną klatkę, która odzwierciedla tę interakcję. Jest to ważny parametr, który ocenia, jak szybko strona reaguje na działania użytkowników, co bezpośrednio wpływa na ich komfort i satysfakcję z korzystania ze strony.
Jak mierzy się INP?
INP mierzy się poprzez monitorowanie wszystkich interakcji użytkownika z daną stroną internetową. Proces ten wygląda następująco:
Zbieranie danych:
Narzędzia monitorujące, takie jak API Web Vitals, rejestrują czas trwania wszystkich interakcji na stronie. Obejmuje to kliknięcia, dotknięcia, a także inne formy interakcji z elementami strony.
Obliczenie INP:
Wartość INP jest definiowana jako najdłuższy czas reakcji zarejestrowany w trakcie sesji użytkownika. To oznacza, że raportowany wynik INP to najdłuższe opóźnienie, jakie napotkał użytkownik w trakcie korzystania ze strony.
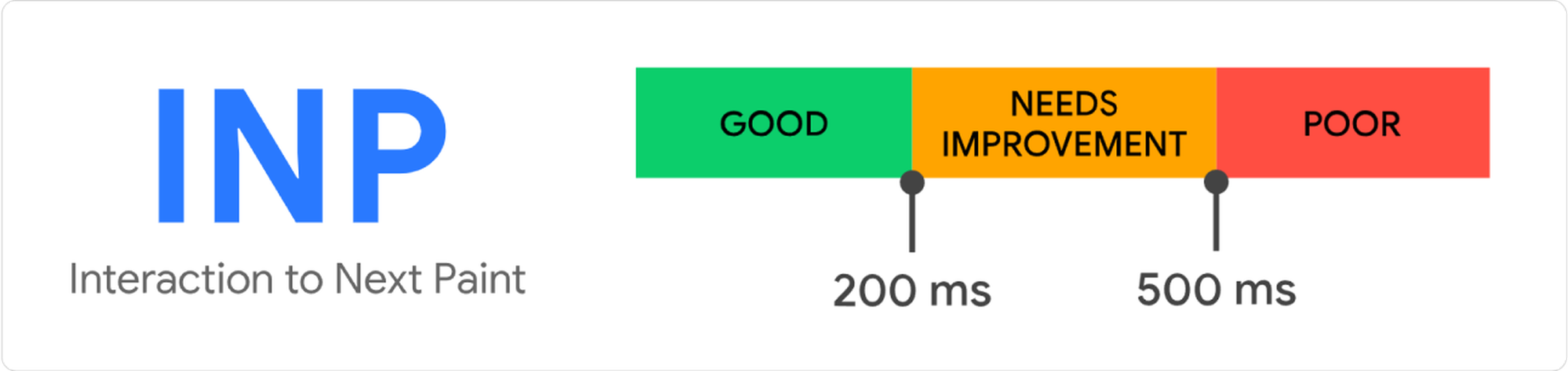
Ocena wskaźnika:
Dobry: ≤ 200 ms;
Zadowalający: między 200 ms a 500 ms;
Zły: > 500 ms.

Co składa się na interakcję?
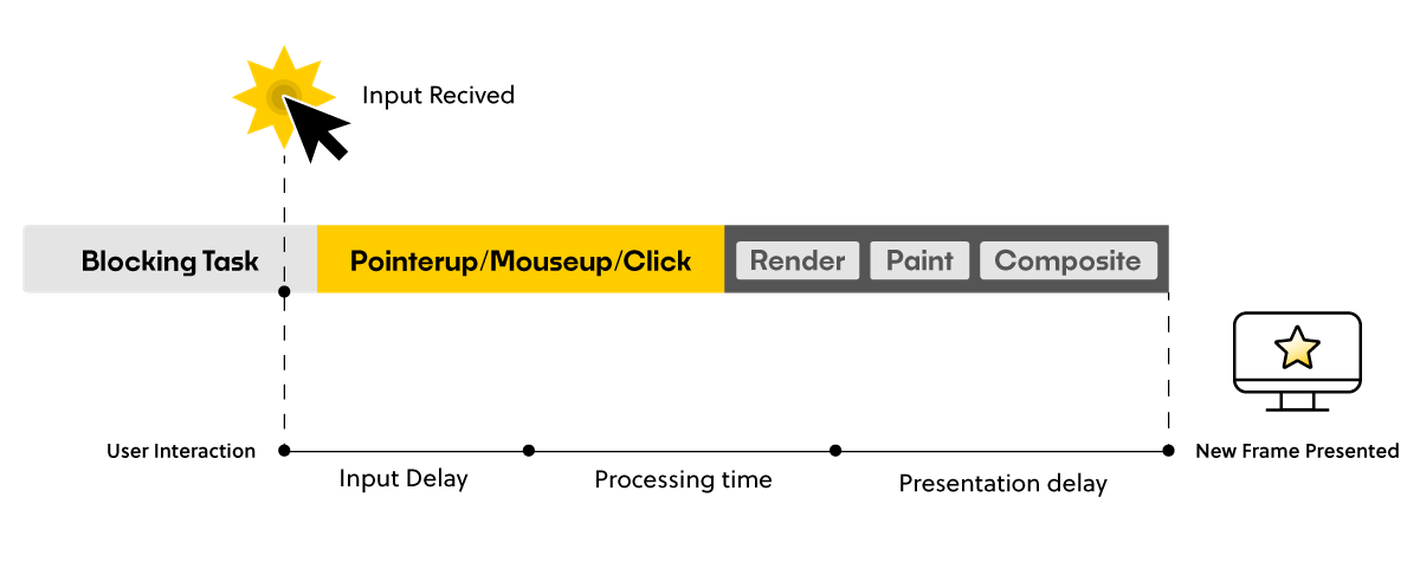
Interakcja użytkownika z interfejsem internetowym lub aplikacją obejmuje kilka kluczowych faz, które wpływają na to, jak szybko i płynnie strona reaguje na działania użytkownika. Można wyróżnić trzy główne fazy: Opóźnienie wejścia (Input delay), Czas przetwarzania (Processing time) oraz Opóźnienie prezentacji (Presentation delay).
Opóźnienie wejścia (Input Delay)
Opóźnienie wejścia to czas, który upływa od momentu, gdy użytkownik inicjuje interakcję (np. kliknięcie przycisku lub dotknięcie ekranu), do momentu, gdy przeglądarka zaczyna przetwarzać ten sygnał.
Czas przetwarzania (Processing Time)
Czas przetwarzania to okres, w którym przeglądarka przetwarza sygnał wejściowy. Obejmuje to wykonanie wszystkich nasłuchujących zdarzeń, skryptów, a także wszelkie niezbędne obliczenia lub pobieranie danych.
Opóźnienie prezentacji (Presentation Delay)
Opóźnienie prezentacji to czas potrzebny przeglądarce na zaktualizowanie i wyświetlenie zmian na ekranie po przetworzeniu sygnału wejściowego. Po tym kroku użytkownik widzi efekt swojej interakcji.
Najczęściej Spotykane Przyczyny Opóźnień INP
Opóźnienia w INP mogą być spowodowane różnymi czynnikami, w tym:
Ciężkie skrypty JavaScript: Skrypty, które wykonują się zbyt długo, mogą blokować wątek główny przeglądarki, opóźniając reakcję strony na interakcje.
Zasoby blokujące renderowanie: Ładowanie dużych zasobów, takich jak obrazy, czcionki czy style CSS, może opóźniać moment, w którym przeglądarka jest gotowa na odmalowanie strony po interakcji.
Problemy z układem i stylami: Złożone układy strony i ciężkie style CSS mogą wydłużać czas potrzebny na odświeżenie interfejsu użytkownika po interakcji.
Analiza i Debugowanie INP
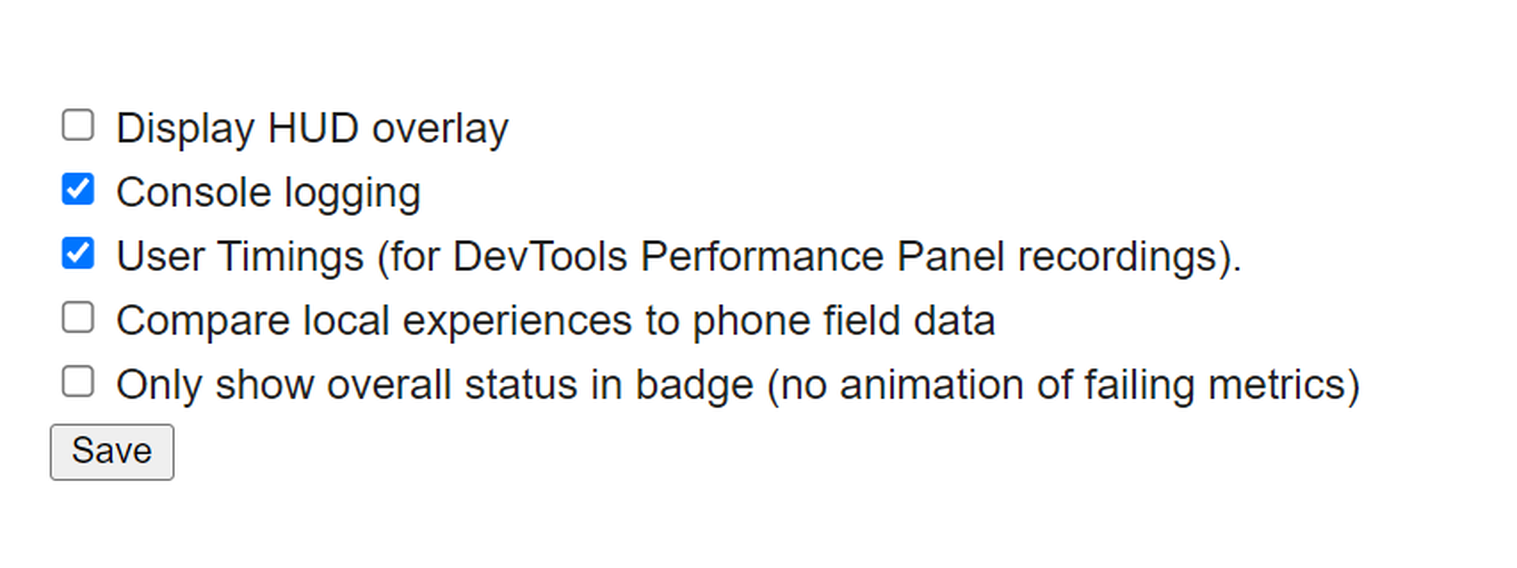
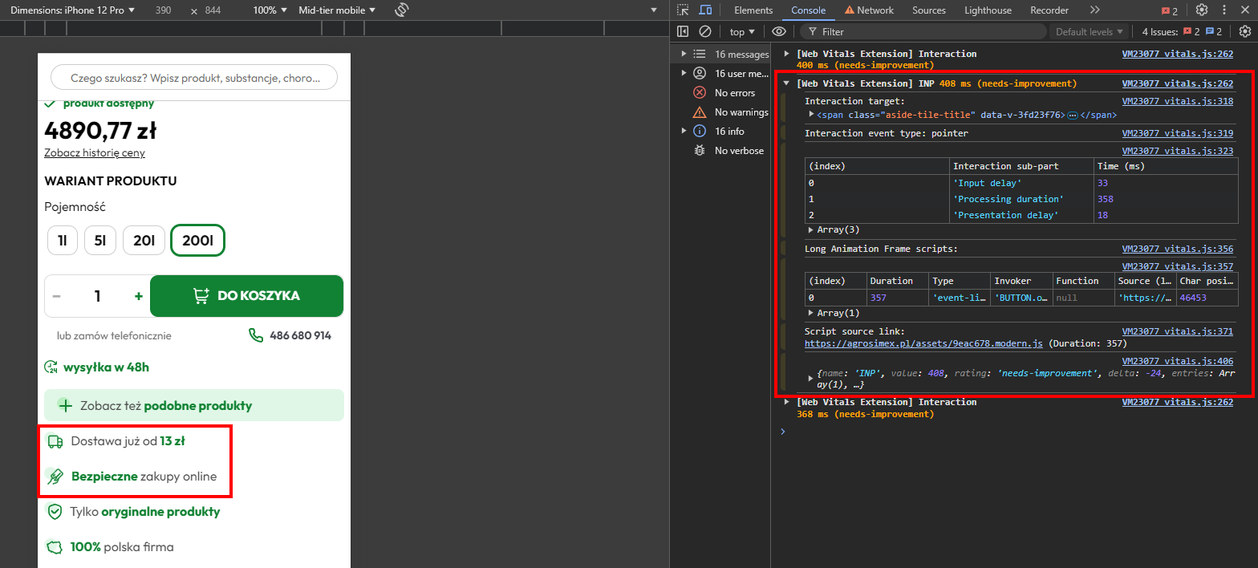
Otrzymaliśmy zgłoszenia z Google Search Console dotyczące problemów z INP wymagających poprawy. Dlatego wybraliśmy kilka stron tego typu do bardziej szczegółowej analizy. Pomiar czasu pojedynczej interakcji (INP) można precyzyjnie przeprowadzić za pomocą rozszerzenia dla Google Chrome web-vitals. Aby skonfigurować rozszerzenie, należy zaznaczyć odpowiednie opcje w ustawieniach.
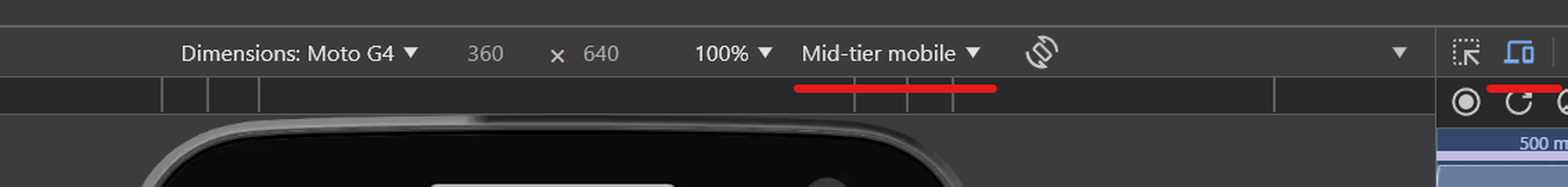
Jeśli korzystamy z szybkiego komputera stacjonarnego, możemy mieć trudności z odtworzeniem powolnego i opóźnionego działania systemu. Aby emulować mniej wydajne urządzenie, możemy włączyć ograniczanie mocy obliczeniowej procesora w narzędziach Chrome DevTools:
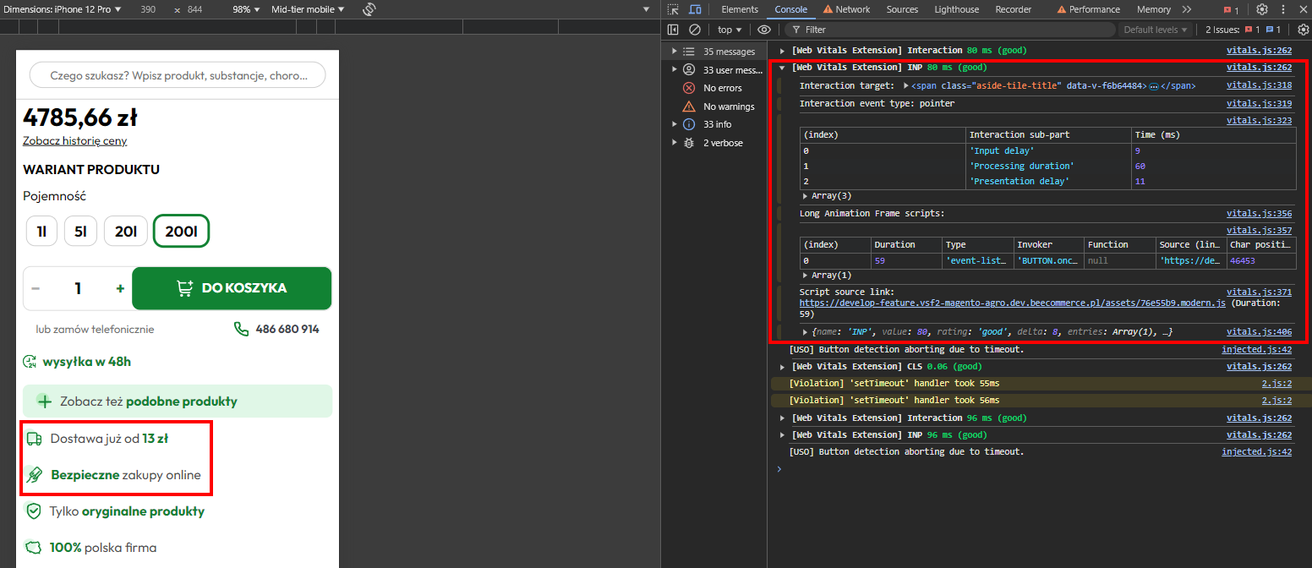
Na poniższym zrzucie ekranu widać element, który powodował najgorszy wynik INP – były to pop upy z statycznymi informacjami. Najwięcej czasu zajmował krok „processing duration”.
Po zidentyfikowaniu miejsc problematycznych, przeszliśmy do analizy przyczyn za pomocą zakładki Performance w narzędziach deweloperskich przeglądarki.
Przykład:
Krok 1: Otwieramy narzędzia deweloperskie (F12) i przechodzimy do zakładki Performance.
Krok 2: Wykonujemy symulację interakcji użytkownika z miejscem które Web Vitals zgłosiło z niskim wynikiem.
Krok 3: Zatrzymujemy nagrywanie i analizujemy wykresy, zwracając szczególną uwagę na długie czasy oczekiwania między zdarzeniami.
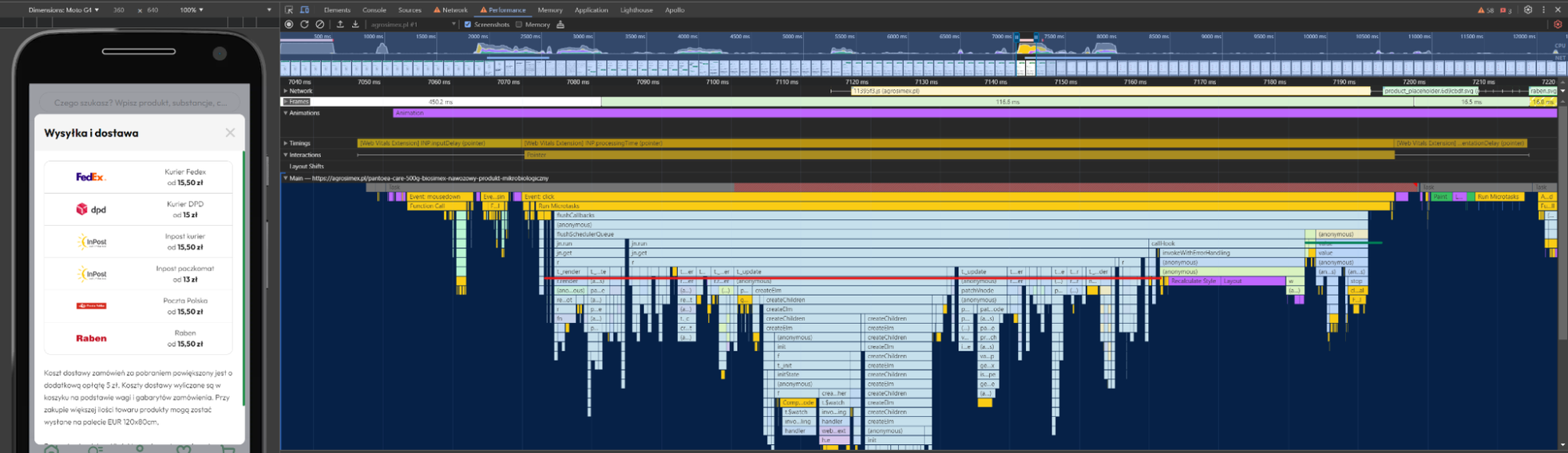
Na poniższym screenie widzimy nagranie na którym użytkownik miał interakcję ze stroną i wywołał popup, Pierwsze co rzuca się w oczy, to duża ilość aktualizacji komponentów oraz wywoływanie skryptów które nie są istotne przy tym popupie.
Poszukiwanie przyczyn opóźnień
Po zidentyfikowaniu długich opóźnień warto przejść do analizy ich przyczyn. W naszym przypadku zidentyfikowaliśmy kilka kluczowych problemów:
Duża liczba aktualizowanych komponentów
Problem: Popup otwierany na stronie wywołuje wiele reupdatów.
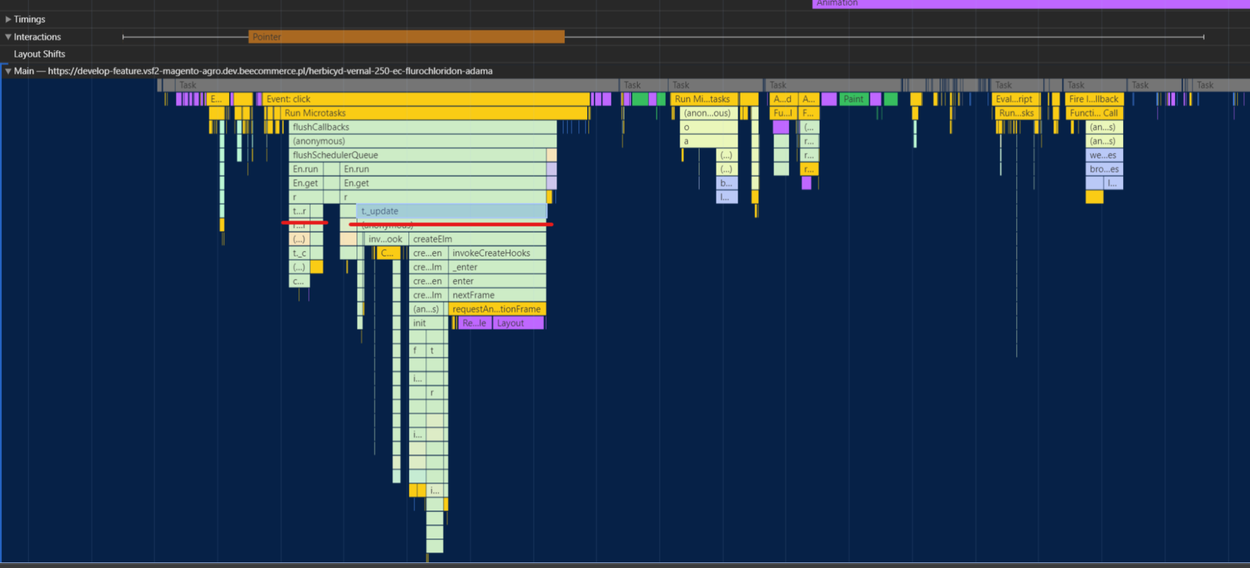
Rozwiązanie: Można rozważyć zastosowanie techniki code splitting dla modułów odpowiedzialnych za popup. Dzięki temu pozbędziemy się triggerowania aktualizacji komponentu rodzica oraz wszystkich jego dzieci. Aktualizowany będzie natomiast tylko komponent który będzie w sobie trzymał stan pop upu oraz jego dzieci.Screen nagrania w którym został poprawiony powyższy problem:
Ładowanie zbędnych skryptów oraz bibliotek
Problem: popup do pokazywania statycznych danych używał bibliotekę która pomagała aktywować fokus na elementach z warunkowym renderowaniem. Ta funkcjonalność jest potrzebna jeśli popup w sobie zawiera elementy z którymi można wejść w interakcje.
Rozwiązanie: usunięcie tej biblioteki, tak jak statyczny pop up nie potrzebuje powyżej opisanej funkcjonalności.
Zmniejszenie rozmiaru DOM
Problem: DOM zawierał zbędne elementy które wydłużały czas renderowania pop upu.
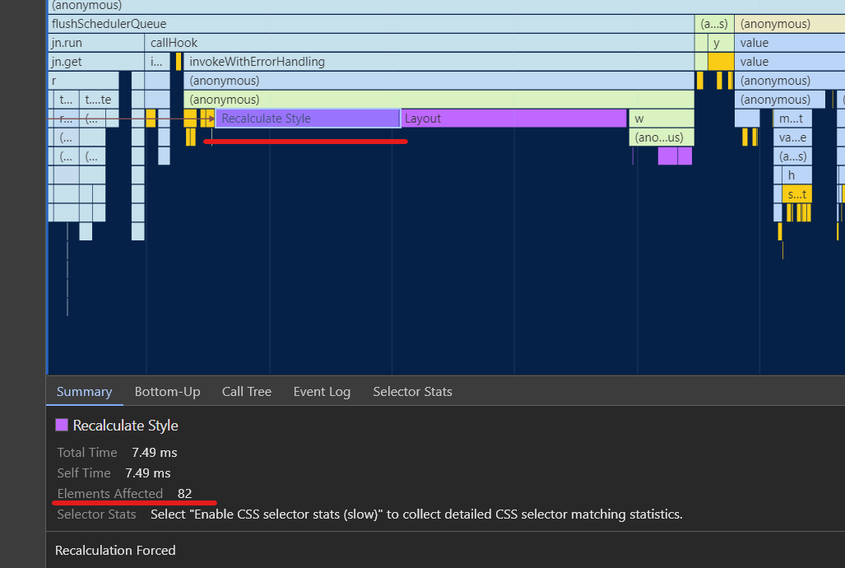
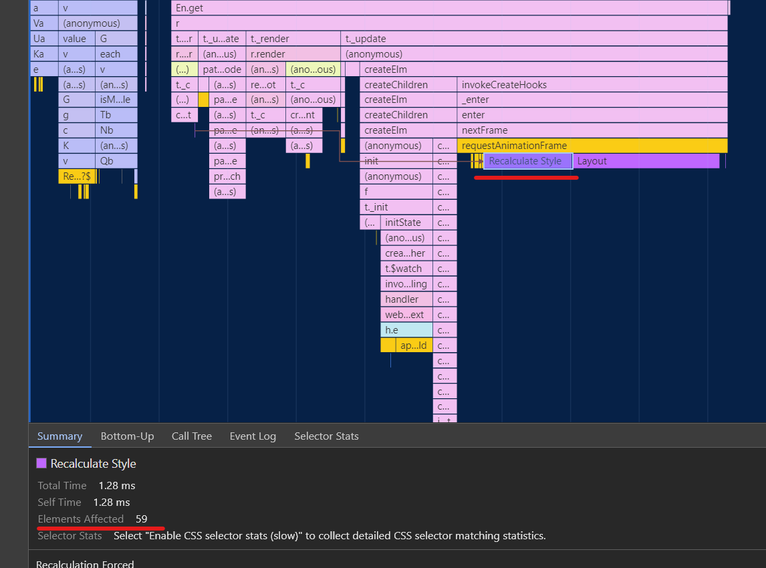
Rozwiązanie: uproszczenie struktury DOM, zmniejszenie ilości zagnieżdżonych elementów.Ilość elementów na którą wpływała interakcja zmniejszyła się z 82 do 59
Przed:
Po:
Co nam wyszło?
W ramach naszych działań optymalizacyjnych udało nam się znacząco poprawić wskaźnik INP. Początkowo INP wynosił średnio 409 ms, ale dzięki serii poprawek zredukowaliśmy ten czas do imponujących 80 ms.
Jak widzimy, optymalizacja wskaźnika INP wymaga analizy różnych aspektów działania strony, od ładowania zasobów, aż po wydajność animacji i skryptów.