
Brief
Klient poszukiwał stabilnego i skalowalnego rozwiązania e-commerce, mogącego obsłużyć wiele scenariuszy zakupowych oraz ciągle rosnącą bazę kilkudziesięciu tysięcy SKU. Istotny był ciągły support merytoryczny w skalowaniu projektów e-commerce oraz integracjach z narzędziami dedykowanymi sprzedaży B2C.
Potrzeby projektu
skalowalność
łatwość integracji
dedykowany frontend
wykorzystanie nowoczesnych technologii
Nasza rola w projekcie
audyt przedwdrożeniowy
makieta serwisu
wykonanie frontendu w technologii vuestorefront.io
konfiguracja Magento 2 oraz integracje z ERP i WMS
utworzenie i utrzymanie architektury serwerowej
bieżące wsparcie w kontaktach z innymi dostawcami
wdrażanie rekomendacji SEO
analityka webowa + GA4
Kluczowe wymagania
Projekt zakładał przede wszystkim ulepszenia na polach User Experience oraz ułatwienie obsługi procesu zamówień przez pracowników sklepu. Klient oczekiwał kompletnego re-designu starego sklepu, wykonania makiet dedykowanych urządzeniom mobilnym oraz maksymalnemu skróceniu procesu zakupowego. Zdecydował się też na reorganizację produktów z produktów prostych do produktów konfigurowalnych z wariantami. Istotnym aspektem było też doradztwo w zakresie konfiguracji infrastruktury i integracji tak aby umożliwić sprzedaż na marketplace'ach oraz porównywarkach.
Poprawa SEO
Poprzedni silnik nie dawał możliwości swobodnej pracy nad optymalizacją SEO.
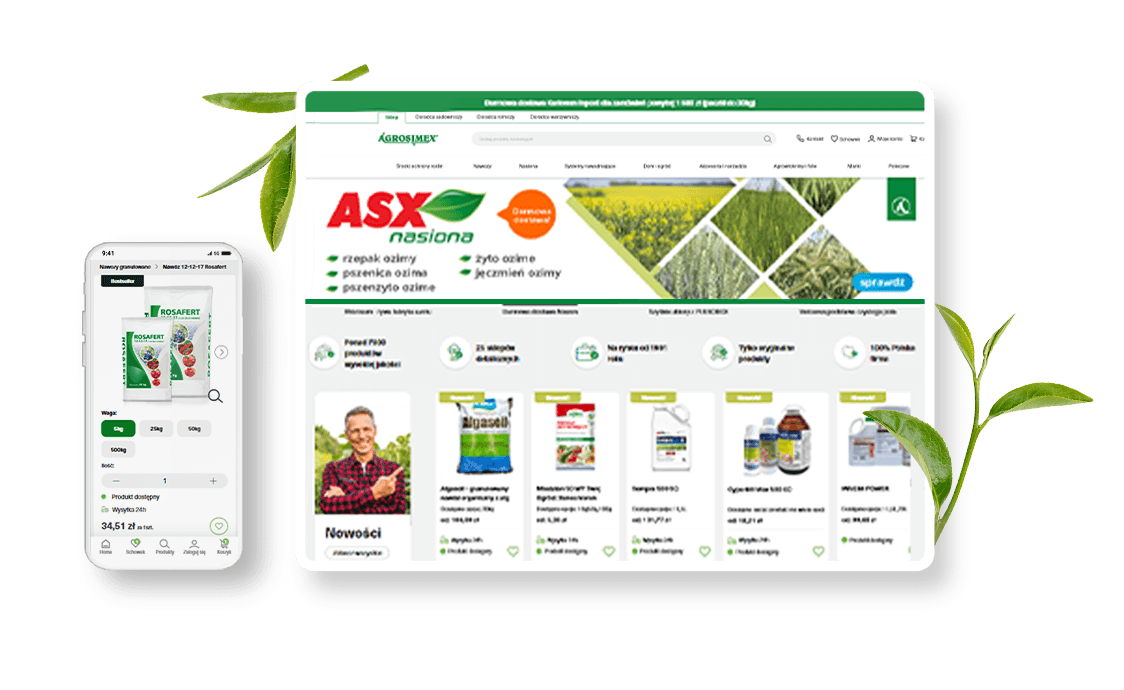
Przyjazny UX
Strona miała przejść rewolucję wyglądu, włączając w to tworzoną od zera makietę.
Migracja contentu
Przeniesienie bazy produktowej i jej optymalizacja oraz migracje treści blogowych przez GraphQL
Długofalowe utrzymanie
Poza wstępnym wdrożeniem, w projekcie istotne było dostarczenie ciągłego szybkiego wsparcia developerskiego
Rezultaty
Udowodniliśmy, że Headless dobrze sprawdza się w każdej branży, również w tej bardziej tradycyjnej. Osiągnęliśmy to poprzez wysoce optymalną strukturę zarządzania produktami, prędkość działania serwisu przy dużym obciążeniu oraz dopasowanym pod specyfikę branży sposobie prezentacji produktów.
Najciekawsze funkcjonalności
W projekcie wiele pracy wymagało dopasowanie kodu Open Source do wymagań biznesu. Ponadto, wiele funkcjonalności zostało wykonanych jako dodatkowe customowe moduły Magento 2 oraz rozbudowa kodu VueStorefront.
PWA mobile-first frontend
Szybki i wydajny frontend nastawiony na działanie na telefonach. Pełna optymalizacja skalowania zasobów, CDN, wielopoziomowy cache.
Zamienniki i zestawy
Dodaliśmy funkcjonalność przypisania do produktów ich zamienników oraz jej graficzną wizualizację na karcie produktu i dedykowany slider.
Tak samo z produktami sprzedawanymi w zestawach.
Do odpowiednich sekcji Klient może łatwo przenieść się dzięki kotwicom na dole karty produktowej.
Karta produktu
Specyfika branży wymaga podania wielu informacji produktowych. Karta produktu zawiera dane m.in o grupach upraw, substancji czynnej czy przeznaczeniu oraz wariantach pojemnościowych. Zoptymalizowaliśmy jej wygląd i strukturę tak, żeby była funkcjonalna i przyjazna dla użytkowników.
Dostawa
Gabaryty i waga niektórych produktów uniemożliwiały ich wysyłkę standardowymi metodami. Dodaliśmy przesyłki paletowe i ograniczenie metod dostawy per produkt.
Wdrożenie dyrektywy Omnibus
Zmiany w prawie narzuciły na sprzedawców obowiązek informowania klientów o realnej kwocie obniżki produktu. Wymaga to zbierania dużej ilości danych oraz odpowiedniej ich wizualizacji na froncie. Opracowaliśmy i wdrożyliśmy odpowiednie narzędzia i zmiany graficzne. Dodatkowym atutem jest nasz autorski widget pokazujący na wykresie historię zmiany ceny danego produktu. Tutaj, na życzenie Klienta, został zaimplementowany do każdego produktu, niezależnie czy jest on aktualnie objęty promocją czy nie.
Agrosimex dąży utrzymania pozycji lidera sprzedaży detalicznej na polskim rynku stawiając na ciągły wzrost kanału sprzedaży online. Kluczowym, poza sprzedażą na marketplace'ach, jest rozwój własnej silnej marki ecommerce oraz konsolidacji w ramach domeny agrosimex.pl contentu edukacyjnego.
Wyzwania i rozwiązania
Konsolidacja treści blogowych
Wyzwanie
wzrost widoczności SEO
ujednolicenie przekazu edukacyjnego, do jednej silnej domeny
łatwiejsze zarządzanie treściami
kontrola nad jakością treści edukacyjnych
Rozwiązanie
Przeniesienie treści blogowych oraz Landing Pages do struktury domeny agrosimex.pl. Dzięki wykorzystaniu GraphQL posty Wordpresowe w niewidoczny dla użytkownika sposób zostały zintegrowane z Headless'owym frontendem vuestorefront.io
W ramach testu osadzono część zewnętrznych treści w ramach nowego folderu, wraz pełną rekonfiguracją routera i źródłowego systemu WordPress
Zewnętrzne Landing Pages zostały w sprytny sposób zaembedowane w ramach struktury sklepu, zachowując tym samym pełną edytowalność tych stron w zewnętrznym narzędziu.
Integracja z zewnętrznymi bazami rządowymi
Przykład: zakładka Dawkowanie w produkcie https://agrosimex.pl/kobe-20-sp-c
Wyzwanie
prawnie uwarunkowana konieczność prezentacji aktualnego składu produktów ochrony roślin
możliwość filtrowania produktów po określonych typach upraw i substancji czynnych
konieczność przypisania parametrów do kilku tysięcy produktów
trudność w zmapowaniu substancji czynnych z zewnętrznych baz do produktów w CMS Magento
Rozwiązanie
Analiza źródeł danych z gov.pl oraz stworzenie odpowiednich skryptów Python'owych do agregacji danych (wyszukiwanie zbiorów wspólnych przy produktach wieloskładnikowych, dzielenie pól typu String na sparametryzowane wartości)
Stworzenie lekkiego kodu do prezentacji atrybutów, również dla wersji RWD oraz możliwego do poprawnej prezentacji na zewnętrznych serwisach które nie obsługują styli CSS
Mapowanie produktów z wykorzystaniem AI w celu odpowiedniego importu parametrów
Cykliczne aktualizacje treści przez CRON
Analiza potrzeb klienta i wdrożenie narzędzi Marketing Automation oraz User Reviews
Wyzwanie
zapewnienie wiarygodnych opinii produktowych i firmowych
atrakcyjnie graficzne zaprezentowanie opinii
dbałość o prędkość strony
automatyzacja komunikacji z klientem
zwiększenie sprzedaży poprzez user-generated content
Rozwiązanie
rozbudowana integracja z narzędziem user.com wykorzystująca trackowanie serwerowe celem ochrony przesyłanych danych
wielomodułowa integracja z TrustMate oraz stworzenie customowych styli CSS do widgetów
modyfikacje pudełkowych integracji tak aby poprawnie działały w modelu Headless (np. poprzez odpowiednią zmianą linków oraz modyfikację standardowej komunikacji serwerowej z zewnętrznymi narzędziami)
Rezultaty
Udowodniliśmy, że Headless dobrze sprawdza się w każdej branży, również w tej bardziej tradycyjnej. Osiągnęliśmy to poprzez wysoce optymalną strukturę zarządzania produktami, prędkość działania serwisu przy dużym obciążeniu oraz dopasowanym pod specyfikę branży sposobie prezentacji produktów.
Wykorzystane technologie
W tym projekcie korzystaliśmy z całej palety technologii. Jeśli podoba Ci się efekt, możemy użyć ich też w Twoim projekcie.
Nuxt
Vue.js
PHP
Redis
GraphQL
Elastic Search
GA4
Baselinker
user.com
Docenili nas